38 chart js dynamic labels
Updating Charts | Chart.js Adding and removing data is supported by changing the data array. To add data, just add data into the data array as seen in this example. function addData(chart, label, data) { chart.data.labels.push(label); chart.data.datasets.forEach((dataset) => { dataset.data.push(data); }); chart.update(); } function removeData(chart) { chart.data.labels.pop(); chart.data.datasets.forEach((dataset) => { dataset.data.pop(); }); chart.update(); } Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
Data structures | Chart.js By default, that data is parsed using the associated chart type and scales. If the labels property of the main data property is used, it has to contain the same amount of elements as the dataset with the most values. These labels are used to label the index axis (default x axes). The values for the labels have to be provided in an array.

Chart js dynamic labels
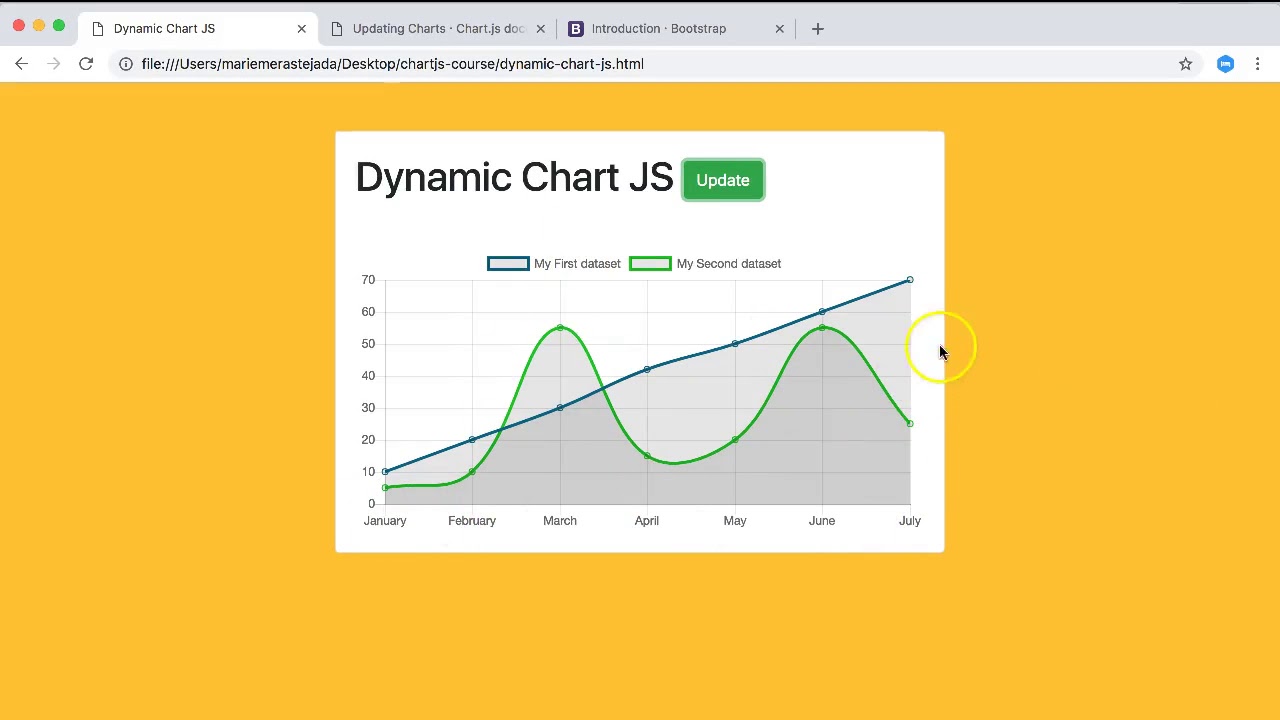
Adding Dynamic Values Chart JS 3 | ChartJS 3 - YouTube Adding Dynamic Values Chart JS 3 | ChartJS 3. In this video we will explore how to use the newly chart JS version 3 to create dynamic values to add to the ch... Axes | Chart.js If true, show tick labels. color: Color: Yes: Chart.defaults.color: Color of ticks. font: Font: Yes: Chart.defaults.font: See Fonts: major: object {} Major ticks configuration. padding: number: 3: Sets the offset of the tick labels from the axis: showLabelBackdrop: boolean: Yes: true for radial scale, false otherwise: If true, draw a background behind the tick labels. textStrokeColor: Color: Yes `` Chart.js | Open source HTML5 Charts for your website Simple, clean and engaging HTML5 based JavaScript charts. Chart.js is an easy way to include animated, interactive graphs on your website for free. Chart.js Simple yet flexible JavaScript charting for designers & developers. Documentation Samples Ecosystem GitHub. New in 3.5 Scale stacking
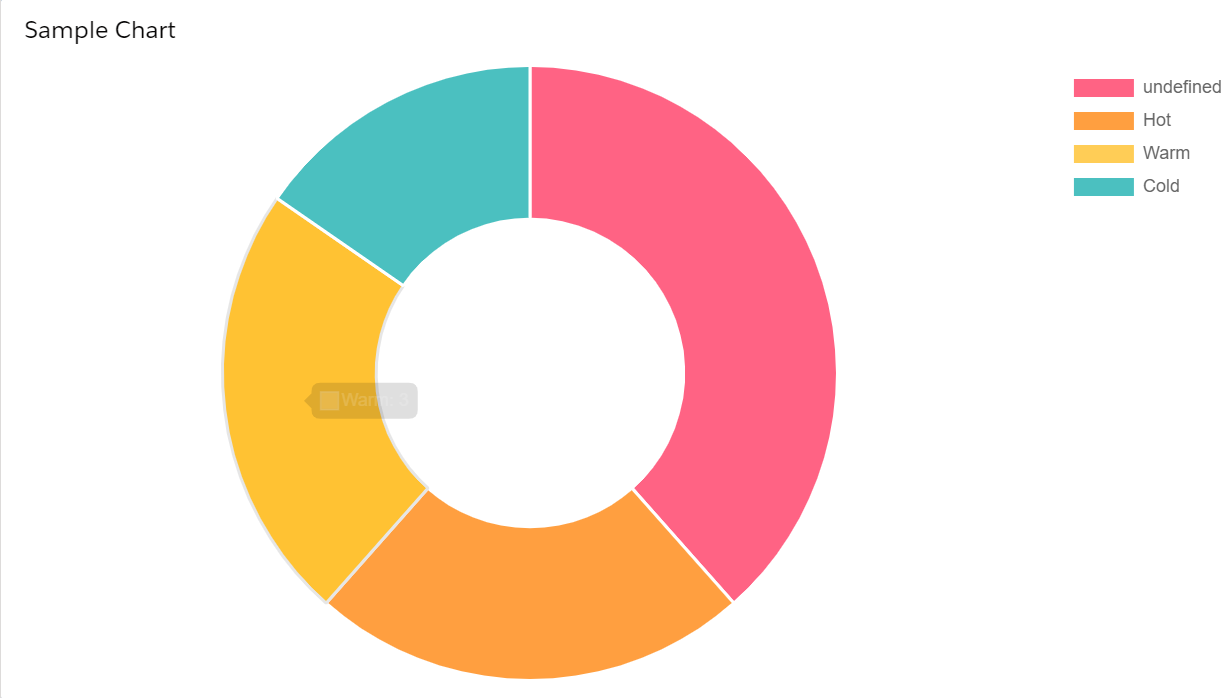
Chart js dynamic labels. Custom pie and doughnut chart labels in Chart.js - QuickChart It's easy to build a pie or doughnut chart in Chart.js. Follow the Chart.js documentation to create a basic chart config: {type: 'pie', data: {labels: ['January', 'February', 'March', 'April', 'May'], datasets: [{data: [50, 60, 70, 180, 190]}]}} Let's render it using QuickChart. Pack it into the URL: quickchart.io › documentationDocumentation - QuickChart In order to extend annotation and labeling capabilities beyond Chart.js defaults, we provide three additional Chart.js plugins: Data Labels (chartjs-plugin-datalabels), Annotations (chartjs-plugin-annotation), and Outlabels (chartjs-plugin-piechart-outlabels). These allow you to add various markup to your chart. › angular-chart-js-tutorialChart js with Angular 12,11 ng2-charts Tutorial with Line ... Sep 25, 2022 · Chart.js for Angular 2+ In Angular projects, the Chart.js library is used with the ng2-charts package module. It is built to support Angular2+ projects and helps in creating awesome charts in Angular pages. The ng2-charts module provides 8 types of different charts including. Line Chart; Bar Chart; Doughnut Chart; Radar Chart; Pie Chart; Polar ... Chartjs bar chart with dynamic data - Javascript Chart.js - java2s.com Chart.js Bar chart load data based on Label; Chart.js - Draw charts with opposite bars and set both the y-axis ends to positive number; ChartJS to click on bar and change it's background color; Align two bar chart Chartjs side by side; Chartjs to create Stacked bar chart
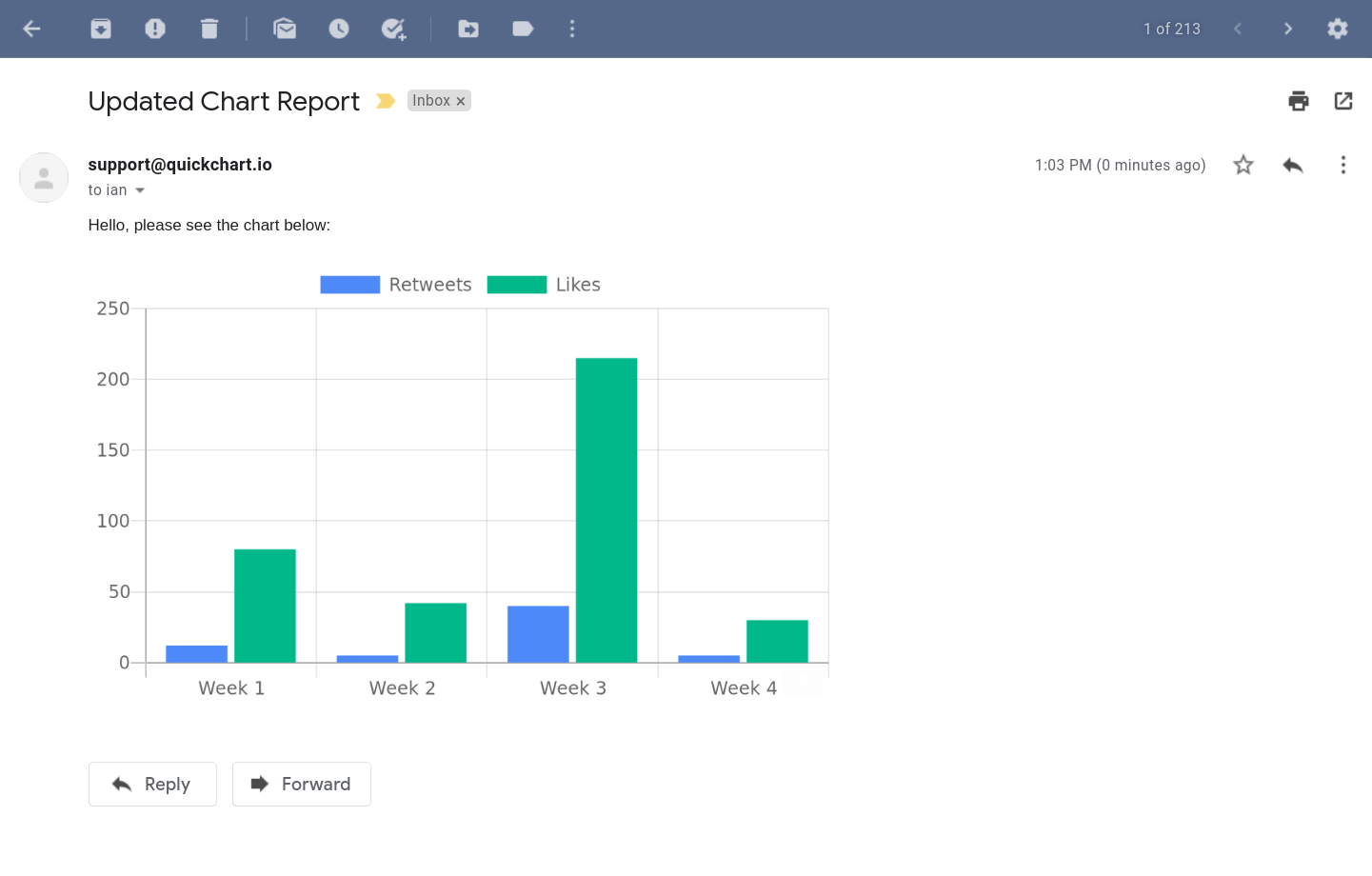
Generating Chart Dynamically In MVC Using Chart.js In this article, we shall learn how to generate charts like Bar chart, Line chart and Pie chart in an MVC web application dynamically using Chart.js which is an important JavaScript library for generating charts. Chart.js is a simple and flexible charting option which provides easy implementation to web developers and designers. We can generate almost every type of chart using chart.js. We shall implement it step by step for generating the chart, as shown below. phppot.com › php › creating-dynamic-data-graph-usingCreating Dynamic Data Graph using PHP and Chart.js - Phppot Aug 25, 2022 · I read the mark data and supplied it to the Chart.js function to create the graph with the mark statistics. This screenshot shows the graph output generated by Chart.js charting library with the dynamic data from the database. Chart HTML5 Canvas. Download Chartjs library from the GitHub and include the library files in your example. In the ... › adding-value-labels-on-aAdding value labels on a Matplotlib Bar Chart - GeeksforGeeks Mar 26, 2021 · Now after making the bar chart call the function which we had created for adding value labels. Set the title, X-axis labels and Y-axis labels of the chart/plot. Now visualize the plot by using plt.show() function. Example 1: Adding value labels on the Bar Chart at the default setting. Chart.js | Open source HTML5 Charts for your website Simple, clean and engaging HTML5 based JavaScript charts. Chart.js is an easy way to include animated, interactive graphs on your website for free. Chart.js Simple yet flexible JavaScript charting for designers & developers. Documentation Samples Ecosystem GitHub. New in 3.5 Scale stacking
Axes | Chart.js If true, show tick labels. color: Color: Yes: Chart.defaults.color: Color of ticks. font: Font: Yes: Chart.defaults.font: See Fonts: major: object {} Major ticks configuration. padding: number: 3: Sets the offset of the tick labels from the axis: showLabelBackdrop: boolean: Yes: true for radial scale, false otherwise: If true, draw a background behind the tick labels. textStrokeColor: Color: Yes `` Adding Dynamic Values Chart JS 3 | ChartJS 3 - YouTube Adding Dynamic Values Chart JS 3 | ChartJS 3. In this video we will explore how to use the newly chart JS version 3 to create dynamic values to add to the ch...






























Post a Comment for "38 chart js dynamic labels"