40 javascript pie chart with labels
canvasjs.com › html5-javascript-pieJavaScript Pie Charts & Graphs | CanvasJS Pie chart is useful in comparing the share or proportion of various items. Charts are interactive, responsive, cross-browser compatible, supports animation & exporting as image. Given example shows JavaScript Pie Chart along with HTML source code that you can edit in-browser or save to run it locally. Try Editing The Code x 35 1 2 Pie Chart | Chart.js Open source HTML5 Charts for your website. Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) Slack (opens new window) Stack Overflow (opens new window) ... Pie Chart; Polar Area Chart; Radar Chart; Animations. Advanced. Plugins. Utils # Pie Chart. options data setup
Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: ... type: "pie", data: { labels: xValues, datasets: [{ backgroundColor: barColors, data: yValues }] }, options: { title: { display: true, text: "World Wide Wine ...

Javascript pie chart with labels
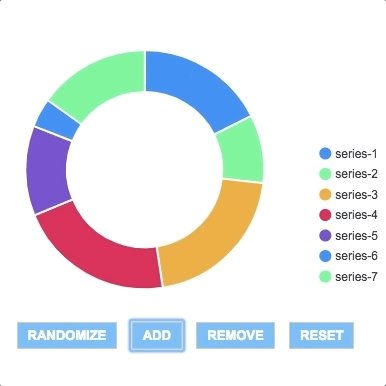
Plot a pie chart in Python using Matplotlib - GeeksforGeeks Nov 30, 2021 · Output: Customizing Pie Chart. A pie chart can be customized on the basis several aspects. The startangle attribute rotates the plot by the specified degrees in counter clockwise direction performed on x-axis of pie chart. shadow attribute accepts boolean value, if its true then shadow will appear below the rim of pie. JavaScriptで円グラフを表示するプログラムを解説~pie chart~【Chart.js】 おわり. 今回は JavaScript で 円グラフ ( pie chart )を Chart.js で描画する サンプルコード を紹介しました。. JavaScript の Chart.js では、 グラフ の設定やデータをオブジェクトで定義するだけで簡単に 円グラフ が描画できます。. 色んな ライブラリ に共通してです ... JavaScript Charts: Pie and Doughnut Series - AG Grid JavaScript Charts: Pie and Doughnut Series Pie series are useful for illustrating the numerical proportion of data values. The sectors in a pie series show the contribution of individual values to the whole. For example, a pie series could be used to visualise the market share of each competitor as a proportion of the total. Basic Configuration
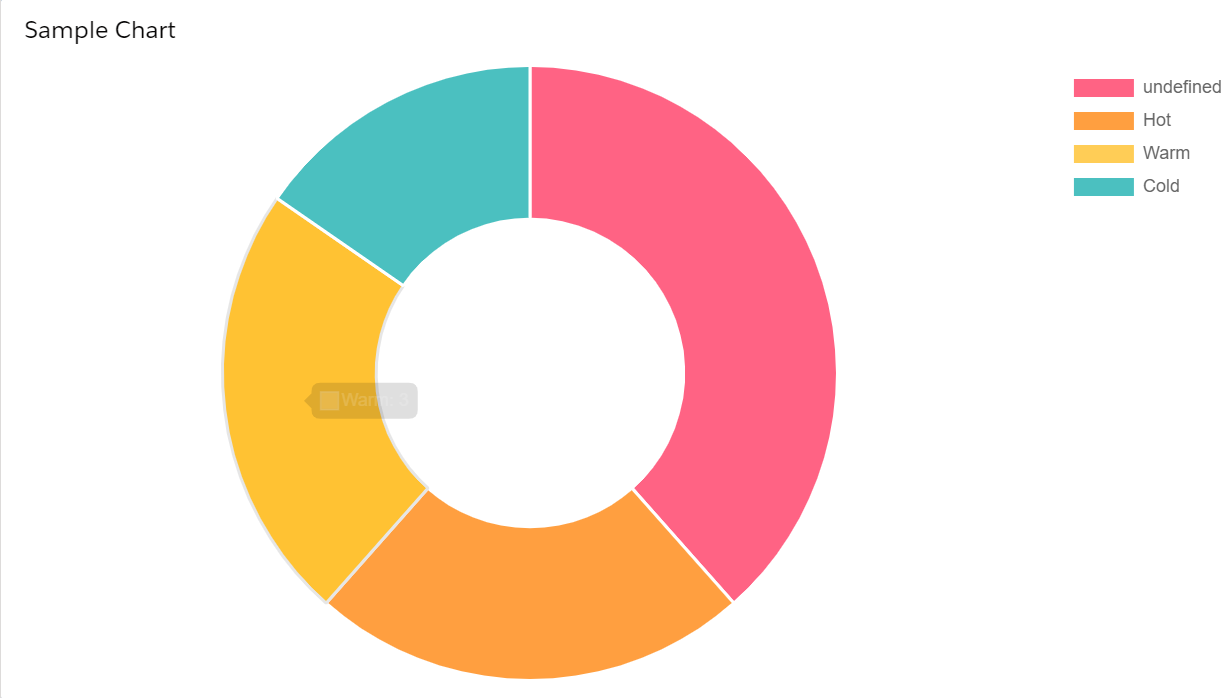
Javascript pie chart with labels. Custom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation. Here's a simple example: {type: 'pie', data: {labels: ['January', 'February', 'March', 'April', 'May ... Documentation: DevExtreme - JavaScript Pie Chart Label - DevExpress To use members described in this section, you need to obtain the point label. To do this, use the getLabel() method of a Point object. Visualization: Pie Chart | Charts | Google Developers May 03, 2021 · Bounding box of the fifth wedge of a pie chart cli.getBoundingBox('slice#4') Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar) chart: cli.getBoundingBox('hAxis#0#gridline') Values are relative to the container of the chart. › plot-a-pie-chart-in-pythonPlot a pie chart in Python using Matplotlib - GeeksforGeeks Nov 30, 2021 · Output: Customizing Pie Chart. A pie chart can be customized on the basis several aspects. The startangle attribute rotates the plot by the specified degrees in counter clockwise direction performed on x-axis of pie chart. shadow attribute accepts boolean value, if its true then shadow will appear below the rim of pie.
jQuery Pie Charts with Index / Data Labels placed Inside CanvasJS Library provides several customization options to change the look and functionality of the graph. Given example shows Pie Chart with index / data labels placed inside slice of Pie Chart. It also contains source code that you can edit in-browser or save to run it locally. Documentation: DevExtreme - JavaScript Pie Chart Series - Label Specifies connector properties for series point labels. Type: Object. A series point label can be placed separately near the represented point. To make the relationship between a label and its respective point clear, use a connector. Set the connector's visibility and appearance properties using the connector object. JavaScript Pie Chart Legend and Labels - Shield UI This example demonstrates customizing legend and labels in ShieldUI Chart with pie series. HTML + JS. ASP.NET MVC. ASP.NET CORE. ASP.NET. Error: 403 Forbidden. JavaScript Live / Dynamic Charts & Graphs | CanvasJS Dynamic or Live charts are useful in displaying data that changes with time like stock price, temperature, real time sensor readings, etc. Dynamic Chart are also known as Real Time charts. Dynamic updates are supported by all chart types including line, area, column, bar, pie, etc.
javascript - Chart.js Show labels on Pie chart - Stack Overflow It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel".Here is their demo.. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like: plotly.com › javascript › pie-chartsPie charts in JavaScript - Plotly Pie Chart Subplots In order to create pie chart subplots, you need to use the domain attribute. domain allows you to place each trace on a grid of rows and columns defined in the layout or within a rectangle defined by X and Y arrays. Pie chart – amCharts 5 Documentation Start and end angles of a pie chart by amCharts team on CodePen.0. Pie radius Outer radius. Chart's outer radius can be set using its radius setting. It can be either percent value (relative to available space) or fixed pixel value. Pie chart's radius is set to 80% by default to leave some space for possible ticks and labels. Pie Chart Representation Using HTML ,CSS And JavaScript STEP 1: First we creating an variable ctx and calling out the myChart class using JS Get Element Property. and fixing it for 2d representation using context property. STEP 2: Again we creating an new class with assigning values in it. The values are type labels , data with required backgrounds and finally the actual data values.
GitHub - d3/d3-shape: Graphical primitives for visualization, such … d3-shape. Visualizations typically consist of discrete graphical marks, such as symbols, arcs, lines and areas.While the rectangles of a bar chart may be easy enough to generate directly using SVG or Canvas, other shapes are complex, such as rounded annular sectors and centripetal Catmull–Rom splines.This module provides a variety of shape generators for your …
developers.google.com › docs › galleryVisualization: Pie Chart | Charts | Google Developers May 03, 2021 · Bounding box of the fifth wedge of a pie chart cli.getBoundingBox('slice#4') Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar) chart: cli.getBoundingBox('hAxis#0#gridline') Values are relative to the container of the chart.
javascript - Create a pie chart in chart js with labels - Stack Overflow using this data I'm able to create a pie chart. But here my requirement is Instead of hovering the pie pieces, is there a way that I can directly display the label within the pie piece. Here is my current working fiddle. I don't mind if the legend is disabled, if I'm getting the legend values on the pie chart itself.
JavaScript Pie Charts & Graphs | CanvasJS Pie chart is useful in comparing the share or proportion of various items. Charts are interactive, responsive, cross-browser compatible, supports animation & exporting as image. Given example shows JavaScript Pie Chart along with HTML source code …
› blog › javascript-chart-libraries15 Best JavaScript Chart Libraries in 2022 - Atatus Nov 08, 2021 · Chart Availability: Line; Multiline; Pricing: Free #4 Victory Image Source. Victory does an excellent behavior of laying out the foundations for creating a chart. Customizing axes, labels, and passing in several data sets for a single graph is all rather simple, and adjusting style options and behavior is simple and intuitive.
› charts › percent-chartsPie chart – amCharts 5 Documentation Start and end angles of a pie chart by amCharts team on CodePen.0. Pie radius Outer radius. Chart's outer radius can be set using its radius setting. It can be either percent value (relative to available space) or fixed pixel value. Pie chart's radius is set to 80% by default to leave some space for possible ticks and labels.
stackoverflow.com › questions › 42164818javascript - Chart.js Show labels on Pie chart - Stack Overflow It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel".Here is their demo.. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like:
Pie | Chart.js config setup actions ...
Pie charts in JavaScript - Plotly In order to create pie chart subplots, you need to use the domain attribute. domain allows you to place each trace on a grid of rows and columns defined in the layout or within a rectangle defined by X and Y arrays. The example below uses the grid method (with a 2 x 2 grid defined in the layout) for the first three traces and the X and Y method for the fourth trace.
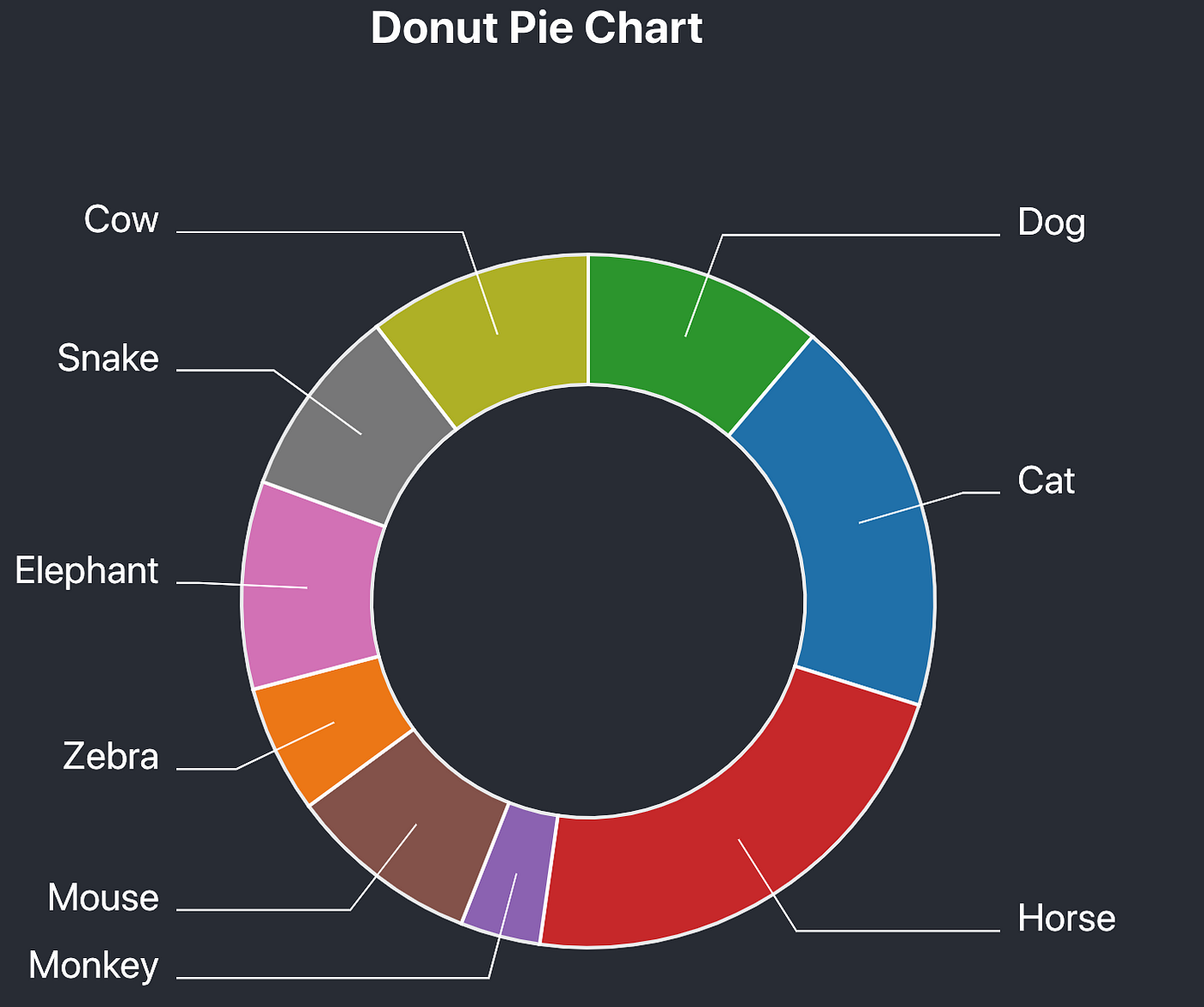
Creating pie charts with Javascript using an HTML canvas - Instructobit Adding a heading and labels to your pie chart for reference As the current chart does not show which segment belongs to which piece of data or the actual value of that data, we will add labels to the side of the chart that display this information. We'll also add a heading underneath the pie chart to add some context.
15 Best JavaScript Chart Libraries in 2022 - Atatus Nov 08, 2021 · Chart Availability: Line; Multiline; Pricing: Free #4 Victory Image Source. Victory does an excellent behavior of laying out the foundations for creating a chart. Customizing axes, labels, and passing in several data sets for a single graph is all rather simple, and adjusting style options and behavior is simple and intuitive.
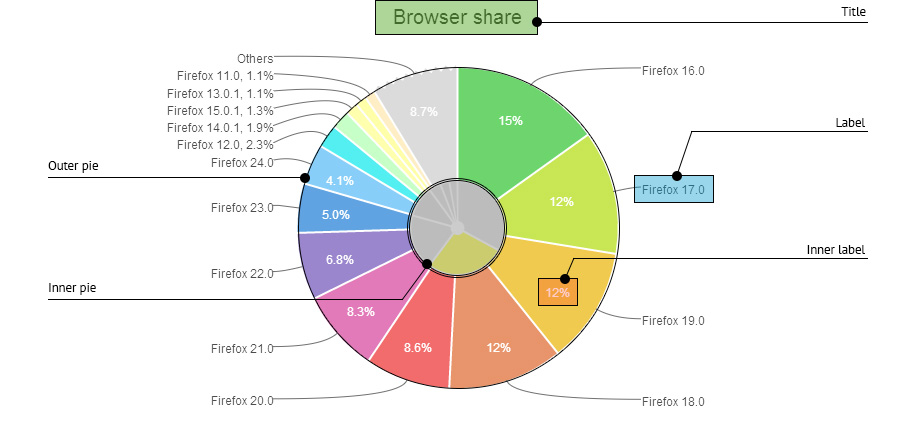
Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript … Overview – Labels & Index Labels in Chart. ... In case of stacked, pie and doughnut charts you can also use special keywords like #percent & #total eg: indexLabel: ... In JavaScript months are indexed from 0 (Jan) to 11(Dec). Please make sure that you are following the same.
JavaScript Charts: Pie and Doughnut Series - AG Grid JavaScript Charts: Pie and Doughnut Series Pie series are useful for illustrating the numerical proportion of data values. The sectors in a pie series show the contribution of individual values to the whole. For example, a pie series could be used to visualise the market share of each competitor as a proportion of the total. Basic Configuration
JavaScriptで円グラフを表示するプログラムを解説~pie chart~【Chart.js】 おわり. 今回は JavaScript で 円グラフ ( pie chart )を Chart.js で描画する サンプルコード を紹介しました。. JavaScript の Chart.js では、 グラフ の設定やデータをオブジェクトで定義するだけで簡単に 円グラフ が描画できます。. 色んな ライブラリ に共通してです ...
Plot a pie chart in Python using Matplotlib - GeeksforGeeks Nov 30, 2021 · Output: Customizing Pie Chart. A pie chart can be customized on the basis several aspects. The startangle attribute rotates the plot by the specified degrees in counter clockwise direction performed on x-axis of pie chart. shadow attribute accepts boolean value, if its true then shadow will appear below the rim of pie.



































Post a Comment for "40 javascript pie chart with labels"